
Make Color Styles
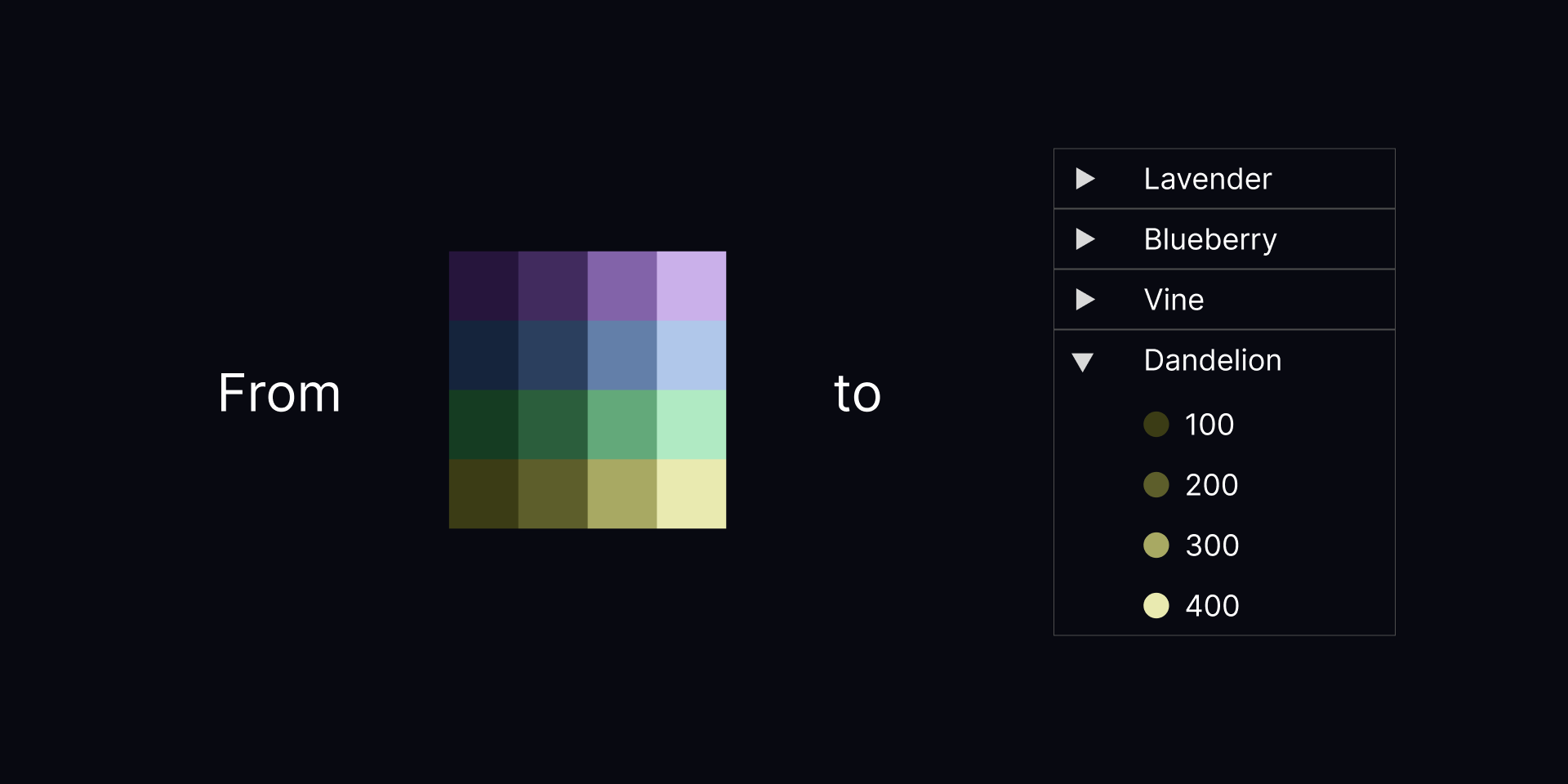
My first Figma plugin I've made while working at KittyCAD. It takes any fill styles in your selection that aren't saved and saves them with names matching the name of the element that has them, allowing you to scaffold out color palettes super quickly.
This and all of my other Figma plugins—Make Text Styles, Make Checked State, and Make Hover State—all follow a pattern of running just once with minimal configuration and no UI. They do just one thing well and are named like commands that I wish Figma had natively. I especially like this framework for this one; I really thought I would just be able to save all the paint styles in my selection at once, and now I use this tool all the time as if it were a native command!
It's helped loads while I explore color palettes for our new brand system. I'm excited to write about that exploration as it starts to bear fruit.