
Make Text Styles
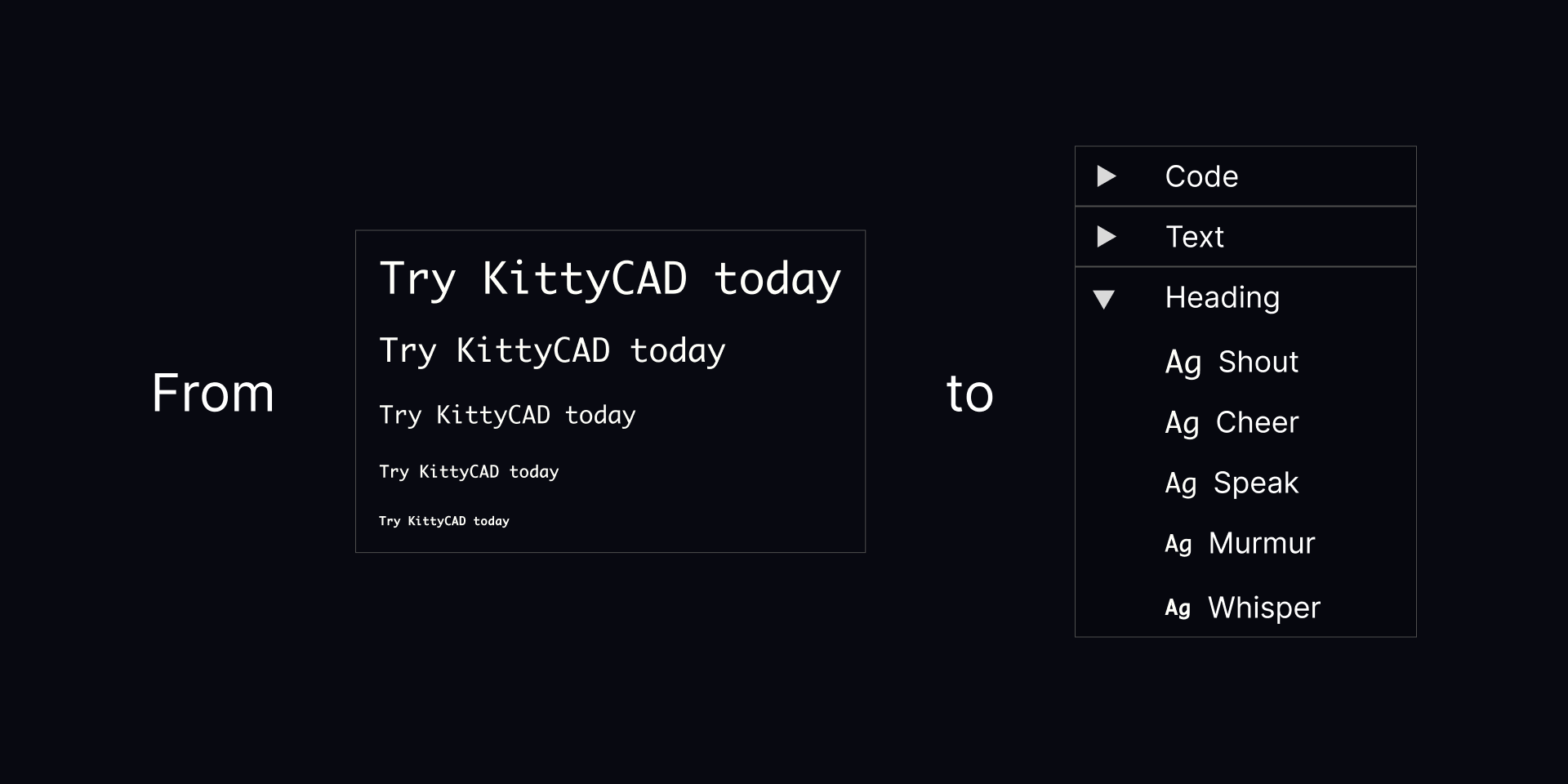
My second Figma plugin made while at KittyCAD. It takes any text styles in your selection that aren't saved and saves them with names matching the name of the text element that has them. This means you can create a typography scale, name each of the text nodes following a system like the visual loudness scale, then save all the styles at once with the proper names.
This and all of my other Figma plugins—like Make Hover State, Make Checked State, and Make Color Styles—all follow a pattern of running just once like a Unix command.