
Zoo Design Studio
This is the flagship app for Zoo, where I work. Our company's offerings are APIs for building software for hardware design, and Zoo Design Studio (ZDS) is our demonstration of how to build sophisticated tools on top of our APIs. Beyond that though, we're pushing to make it a fully-featured CAD suite in its own right. It is built around our novel geometry engine, and a pretty clever CAD programming language we develop called KCL.
Most of the people on our team touch this app in one way or another, and I do most frontend styling and UX for it. In addition I also help with code architecture, I designed all our icons, I built the command and layout systems, built the project system, the file and folder system, the settings system, and the onboarding flow. Lately a large part of my work has gone into coordinating work and documenting issues in our quickly-growing code base.
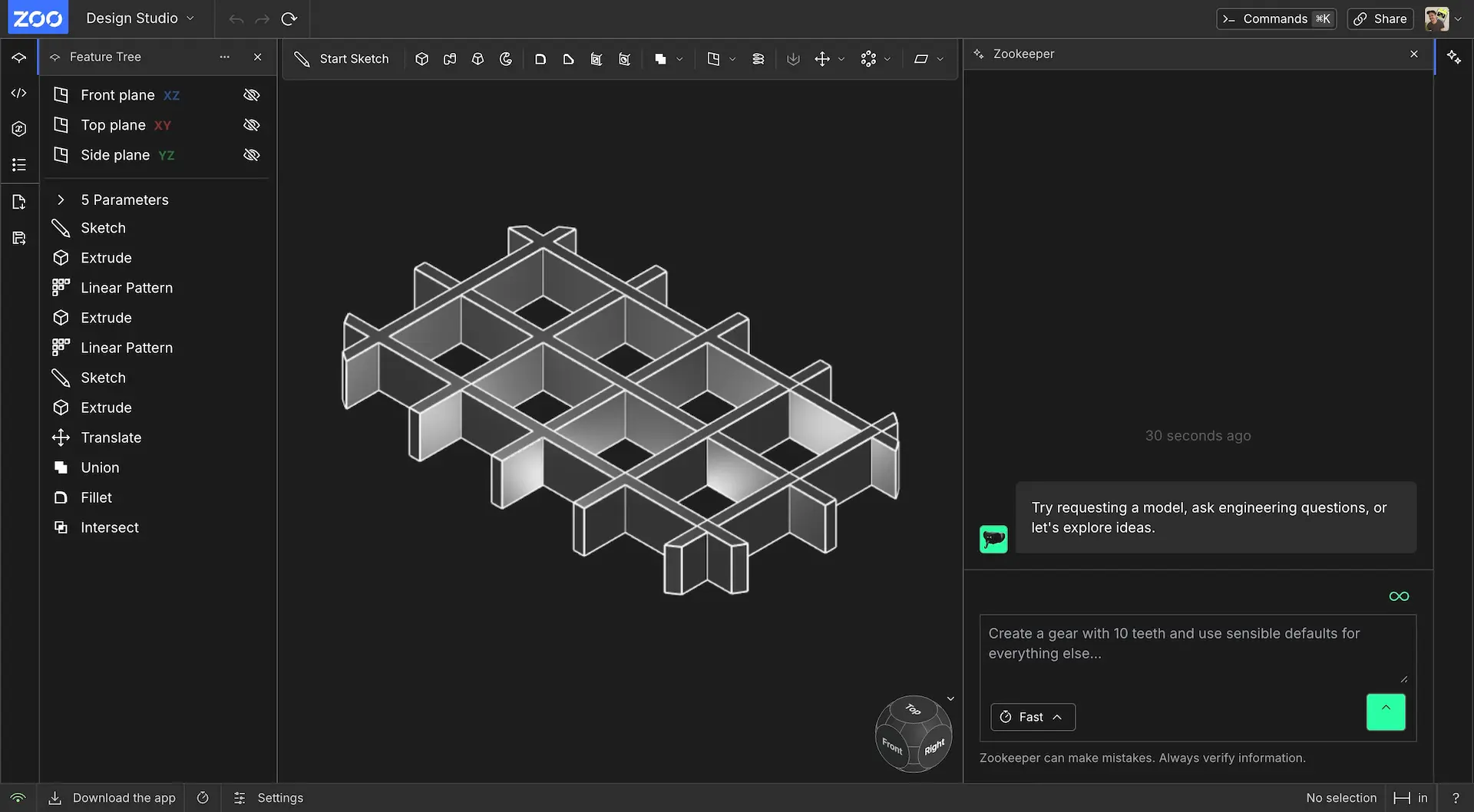
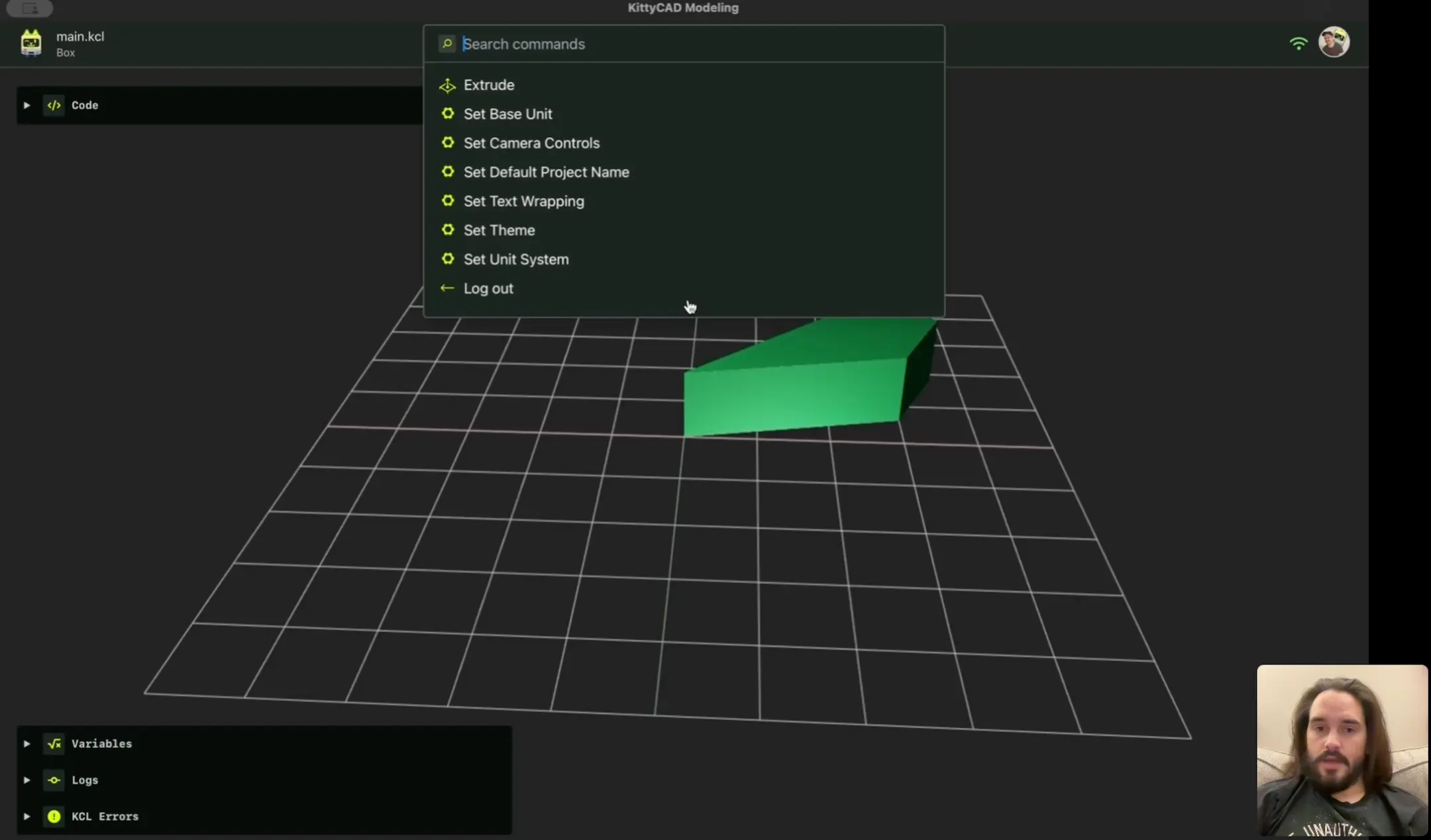
The frontend app is open-source, available here on GitHub. You can try it out in the browser at app.zoo.dev, and it is also available as a desktop app. I keep around the header image on this page because I like being reminded of how far we've gotten in a couple years with our tiny team, because the app is looking pretty different these days. Here it is as of December 2025, with a soap dish insert I modeled this evening: